Hyper Text Markup Language
Introduction of HTML
HTML (Hypertext Markup Language) is a basic language used to create web pages. It use tags to arrange material and set page layout. HTML components allow you to include text, photos, links, and multimedia. Browsers employ HTML code to display online material and allow users to interact with it.
HyperText
Hypertext is a piece of ordinary text that has a special feature of linking the other documents or webpages. So, when you click on the hypertext on the hypertext, it opens a new web page or document that it is linked with.
Markup Language
It is a language that uses special symbols called ‘Tags ‘ to markup a text document that instructs the browser how to display the text. Markup languages are solely concerned with classifying the parts of a document according to their functions, like indicating which part is the title of the document, which part is the heading or subheading, and so on.
Tools to be used
You require two basic tools to work with HTML document :
- HTML Editor – for creating and saving the documents.
- Browser – for viewing the documents.
HTML Editors
Mainly there are two types of HTML editors.
WYSIWYG Editor :
A WYSIWYG (What You See Is What You Get) type editor is a software application that allows users to visually generate and change material that will appear on the final output. Users can alter the content on the screen without interacting with the underlying programming. This method makes it easier for non-technical people to design web pages, papers, or other visual material without having to know HTML or other computer languages.
Text Editor :
You can also create HTML document using normal text editors like Notepad or Wordpad. Unlike WYSIWYG editors, one should have proper knowledge of HTML commands to develop web pages.
Browser
Web browsers are used to view the HTML documents. Some commonly used browsers are :
Creating an HTML Document

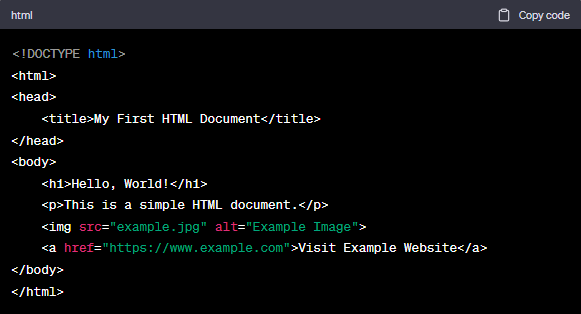
To create HTML documents, you will use Notepad. Let us discuss how to create HTML document using Notepad.
- Open Notepad by clicking on Start > All Programs > Accessories > Notepad.
- The Notepad window will appear.
- Type the HTML code.
- Click on the File > Save option. The Save As dialog box will appear. Select the target folder to save the File name text box with an extension .html
- Click on the Save button.
Viewing an HTML Document
To view an HTML document, perform the following steps:
- Using a text editor, save the HTML page with a.html extension (e.g., index.html).
- Find the HTML file you saved on your computer.
- Open the HTML file by double-clicking it. This will launch it in your preferred web browser.
- The web browser will render the HTML code and show the HTML document’s content.
- You may now browse and interact with the webpage in the same way that you would with any other website.
Tags, Elements and Attributes
HTML code is made up of elements, tags and attributes.
Viewing an HTML Document
HTML tags are the foundation of a website. They are used to structure and format the material, define components, and teach the web browser on how to display it. HTML tags are enclosed in angle brackets > and come in pairs:
For example, the tag for defining a paragraph is <p>.
You should use <p> before the block of text that you want to designate as a paragraph. This is the opening tag or the on tag. At the end of the text block, you place </p>. This is the closing tag off tag. So to define a paragraph, you will type the following in the text editor :
Syntax : <p> some text </p>
Elements
An HTML element consists of an on tag, the content, and an off tag. The HTML element can be categorised as :
- Container Elements
- Empty Elements
Container Elements : The elements that include both on and off tags are called Container Elements.
E.g., <b> This makes the text bold </b>
Empty Elements : In web development, an empty element is one that has no content between its opening and closing tags, which are frequently represented as element Name />.
E.g., <br> tag (It breaks the line and displays the text from the next line.)
Attribute
An attribute is a feature in HTML, XML, and other markup languages that allows you to offer extra information about components. Attributes, which include a name and a value, are added within the opening tag.
For example, the width attribute of the <hr> tag specifies the width of the horizontal line in pixels or percentage. By default, the width of the horizontal rule is 100%. So, if you write <hr width=50%>, the horizontal line will cover only 50% of the page. you can use more than one attribute inside a tag.
Formatting Elements
In HTML, a formatting element is used to style and organise material. Tags such as b> for bold text, i> for italic text, h1> to h6> for headers, p> for paragraphs, and others are included.
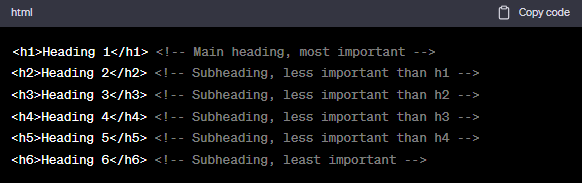
Heading
Heading elements are used in HTML to construct headers or titles for webpage sections. They are represented by the h1> to h6> components, with h1> being the most significant and h6> being the least important. The order of precedence is as follows:

Paragraph
The paragraph tag, represented by the <p> element in HTML, is used to specify a paragraph of text. It is a block-level element, which means it begins on a new line and generates a separate block of information.
For example, <p>This is a Paragraph Tag</p>
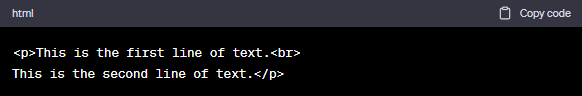
Line Break Element
The <br> tag in HTML represents the line break element. It’s a self-closing tag, which means it doesn’t need a closing tag. The line break element is used to impose a line break in the text, essentially shifting the next content to the next line.
For example, <p>This is a Paragraph Tag</p><br>

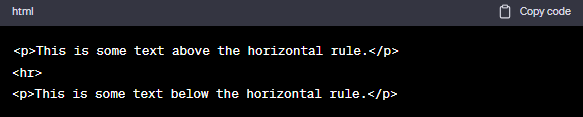
Horizontal Rule
The horizontal rule (HR) element is represented in HTML by the <hr> tag. It adds a horizontal line or divider to a web page to visually separate information. The HR tag is a self-closing tag, hence no closing tag is required.
For example, <p>This is a Paragraph Tag</p>

Lists
Lists are used in HTML to collect and show similar objects or information. There are two kinds of lists:
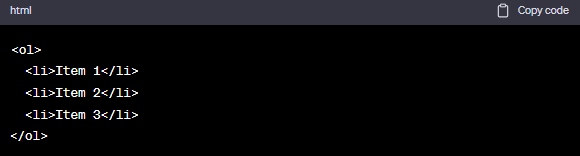
1. Ordered List (‘<ol>’): This generates a numbered list with each item numbered in succession.
Output:
- Item1
- Item2
- Item3

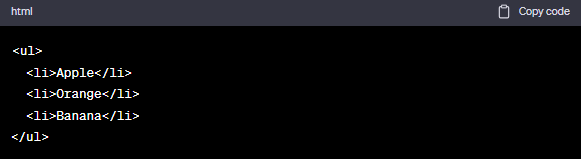
2. Unordered List (‘<ul>’): This generates a bulleted list with a bullet point for each item.
Output:
- Apple
- Orange
- Banana

Tables
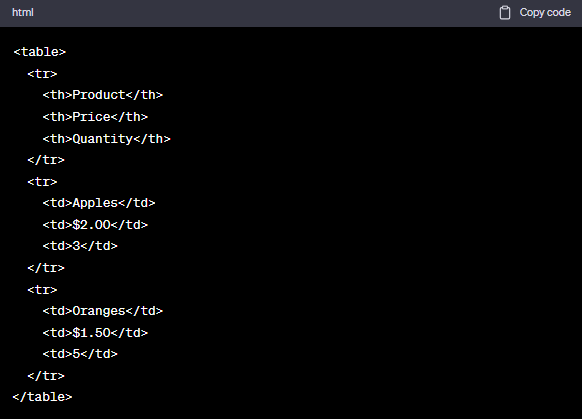
Tables are used in HTML to organise and display data in a grid format with rows and columns. The table> element is used to generate tables, and their contents are organised using other related elements such as <tr> (table row), <th> (table header), and td> (table data/cell).
Here’s an example of a straightforward HTML table:

Output :
| Product | Price | Quantity |
|---|---|---|
| Apples | $2.00 | 3 |
| Oranges | $1.50 | 5 |
The <table> element represents the complete table in this case. Each row of the table is represented by a <tr> element, while <th> elements are used to construct header cells, which are bold and centred by default. The <td> elements in the table indicate data cells.
Form
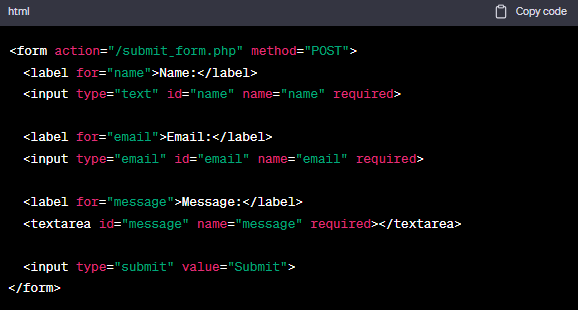
A form is an important element in HTML that is used to capture user input on a web page. It enables users to submit data for processing to a server. The form is specified by the form> element and can include numerous input fields like as text inputs, radio buttons, checkboxes, and more.
Here’s a simple HTML form example:

Output :
The form in this example has three input fields: a text field for the name, an email field for the email address, and a textarea for the message. The for property of the label> components is used to link them to their associated input fields, making them more accessible.
Inserting Images
There are two types of images : Inline and External images. The inline image is displayed when the web page is opened and is inserted within a line of text, whereas the external

